
Posts
Showing posts from January, 2014
Virtual Machine VM
- Get link
- X
- Other Apps
VM acts as a hardware for performing operations. VM can be divided into two categories based on its working and functionality: System Virtual Machine Process Virtual Machiine Based on its architecture VMs are divided into: Stack based VM Register based VM System VM vs Process VM The System VM simulates the complete system hardware stack and supports the execution of complete operating system. On the other hand, Process VM adds up layer over an operating system which is use to simulate the programming environment for the execution of the individual process. The Process VM is created when process begins and it ends when process gets terminated. The main purpose of process VM is to provide platform independency. JVM and CLR (Common Language Runtime) are examples of Process VM. Stack based vs Register based VM A register VM is likely to have an intrinsic performance advantage over a stack based VM. Byte code verification is likely to be faster on a register VM because...
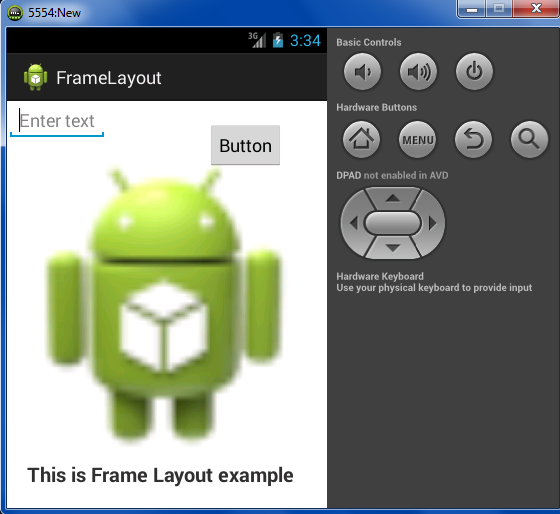
Frame Layout
- Get link
- X
- Other Apps

Frame Layout is designed to block out an area on the screen to display a single item. Generally this layout should be used to hold a single child view, because it can be difficult to position different child views in same layout. You can add multilple chlidren to Frame Layout and control their positions within the Frame Layout by assigning gravity to each field, using the android:layout_gravity attribute. Important attributes of Frame Layout: Attribute Description android:id This is the ID which uniquely identifies the layout. android:foreground This specifies the the drawable to draw over the content and possible values may be a color value, in the form of #rgb, #argb, #rrggbb or #aarrggbb. android:foregroundGravity Defines the gravity to apply the foreground drawable. The gravity defaults to fill. Possible values are top, bottom, left, center, right, center_vertical, center_horizontal etc. Android:meas...
Absolute Layout
- Get link
- X
- Other Apps

In Absolute Layout specifies exact location (x/y co-ordinates) of its children. Absolute Layouts are less flexible and harder to maintain than other layouts. Important attributes of Absolute Layout: Attribute Description android:id This is the ID which uniquely identifies the layout. android:layout_x This specifies the x-coordinate of the view. android:layout_y This specifies the y-coordinate of the view. Exmaple: activity_main.xml <?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/AbsoluteLayout1" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_width="100dp" android:layout_height="wrap_content" android:la...
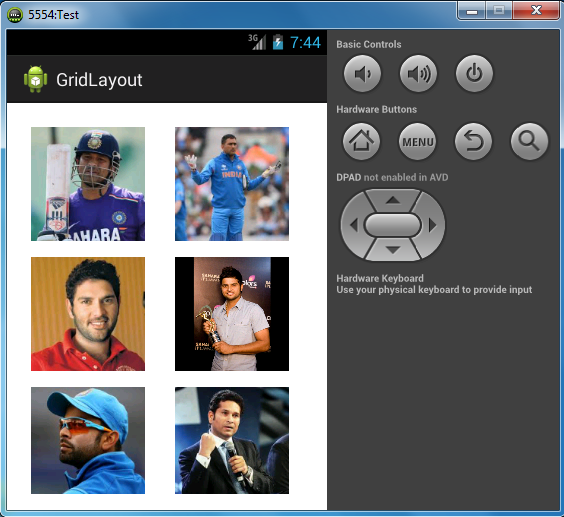
Grid Layout
- Get link
- X
- Other Apps

GridLayout shows items in two-dimensional scrolling grid (rows & columns) and the grid items are not necessarily predetermined but they automatically inserted to the layout using ListAdpter. An adapter bridges between UI components and the data source that fill data into UI component. Adapter can be used to supply the data to like spinner, listview, gridview etc. Important attributes of GridLayout: Attribute Description android:id This is the ID which uniquely identifies the layout. android:columnWidth This specifies the fixed with for each column. This could be in px, dp, sp, in or mm. android:ignoreGravity This indicates what view should not be affected by gravity. android:gravity This specifies gravity within each cell. Possible values are top, bottom, left, right, center, center_horizontal, center_vertical etc. android:horizontalSpacing and android:verticalSpacing Defines the def...
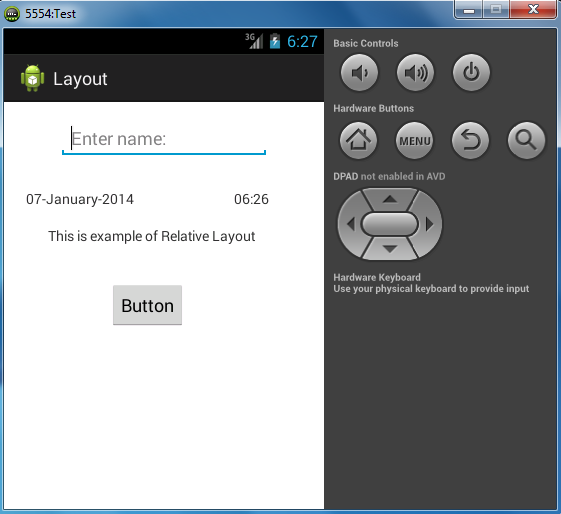
Relative Layout
- Get link
- X
- Other Apps

Relative Layout enables you to specify how child views are positioned relative to each other. The position of each view can be specified as relative to sibling elements or relative to the parent. Important attributed for Relative Layout: Attribute Description android:id This is the ID which uniquely identifies the layout. android:gravity This specifies how an object should position its content, on both X and Y axis. Possible values are top, bottom, left, right, center, center_horizontal, center_vertical etc. android:ignoreGravity This indicates what view should not be affected by gravity. By Relative Layout, you can align two elements by right border, or make one below another, centered in the screen, centeref left, and so on. Bydefault, all the child views are drawn at the top-left of the layout. So must define the positionof each view using the various layout parameters such as android:layout_above, android:layout_...
Linear Layout
- Get link
- X
- Other Apps

Linear Layout is a view group that aligns all children in a single direction, either vertical or horizonatal. Important Attributes for the Linear Layout: Attribute Description android:id This is the ID which uniquely identifies the layout. android:baselineAligned This must be Boolean value either “true” or “false” and prevents the layout from aligning its children’s baselines. android:divider This is drawable to use as a vertical divider between buttons. You can use a color value, in the form of #rgb, #argb, #rrggbb or #aarrggbb android:gravity This specifies how an object should position isc content, on both X and Y axis. Possible values are top, bottom, left, right, center, center_horizontal, center_vertical etc. android:orientation This specifies the direction of arrangement and you will use “horizontal” for row and “vertical” for column. Default is horizontal. For example, fo...