Frame Layout
Frame Layout is designed to block out an area on the screen to display a single item. Generally this layout should be used to hold a single child view, because it can be difficult to position different child views in same layout. You can add multilple chlidren to Frame Layout and control their positions within the Frame Layout by assigning gravity to each field, using the android:layout_gravity attribute.
Important attributes of Frame Layout:
Example:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/frame1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/img"
android:src="@drawable/ic_launcher" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/hint" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="@string/text1"
android:textSize="16sp"
android:textStyle="bold" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="200dp"
android:layout_marginTop="20dp"
android:text="@string/btn" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:padding="20dp"
android:text="@string/text"
android:textSize="20sp"
android:textStyle="bold" />
</FrameLayout>
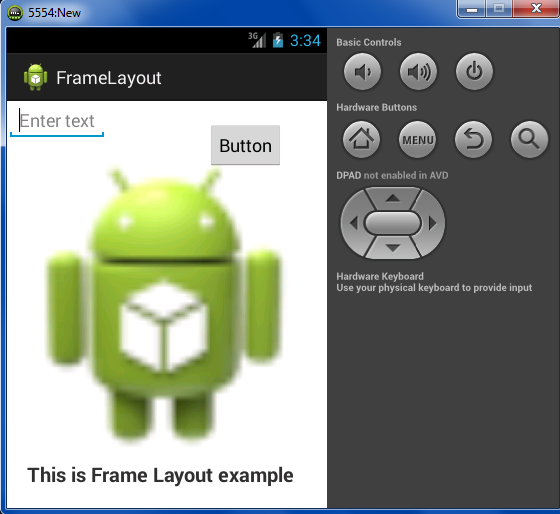
Output:
Important attributes of Frame Layout:
Attribute
|
Description
|
android:id
|
This
is the ID which uniquely identifies the layout.
|
android:foreground
|
This specifies the
the drawable to draw over the content and possible values may be a color value, in the form of #rgb,
#argb, #rrggbb or #aarrggbb.
|
android:foregroundGravity
|
Defines
the gravity to apply the foreground drawable. The gravity defaults to fill.
Possible values are top, bottom, left, center, right, center_vertical,
center_horizontal etc.
|
Android:measureAllChildren
|
Determines whether
to measure all children or just those in the VISIBLE or INVISIBLE state when
measuring. Defaults to false.
|
Example:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/frame1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/img"
android:src="@drawable/ic_launcher" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/hint" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="@string/text1"
android:textSize="16sp"
android:textStyle="bold" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="200dp"
android:layout_marginTop="20dp"
android:text="@string/btn" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:padding="20dp"
android:text="@string/text"
android:textSize="20sp"
android:textStyle="bold" />
</FrameLayout>
Output:



Comments
Post a Comment