Grid Layout
GridLayout shows items in two-dimensional scrolling grid (rows & columns) and the grid items are not necessarily predetermined but they automatically inserted to the layout using ListAdpter.
An adapter bridges between UI components and the data source that fill data into UI component. Adapter can be used to supply the data to like spinner, listview, gridview etc.
Important attributes of GridLayout:
An adapter bridges between UI components and the data source that fill data into UI component. Adapter can be used to supply the data to like spinner, listview, gridview etc.
Important attributes of GridLayout:
Attribute
|
Description
|
android:id
|
This
is the ID which uniquely identifies the layout.
|
android:columnWidth
|
This specifies the
fixed with for each column. This could be in px, dp, sp, in or mm.
|
android:ignoreGravity
|
This
indicates what view should not be affected by gravity.
|
android:gravity |
This specifies gravity
within each cell. Possible values are top, bottom, left, right, center,
center_horizontal, center_vertical etc.
|
android:horizontalSpacing
and
android:verticalSpacing
|
Defines
the default horizontal and vertical spacing between columns and rows
respectively. This could be in dp, sp, px, in or mm.
|
android:stretchMode |
Defines how columns
should stretch to fill the available empty space, if any. Values:
None: Stretching is
disable
spacingWidth: the spacing
between each column is stretched.
columnWidth: each
column stretched equally.
spacingWidthUniform:
the spacing between each column is uniformly stretched.
|
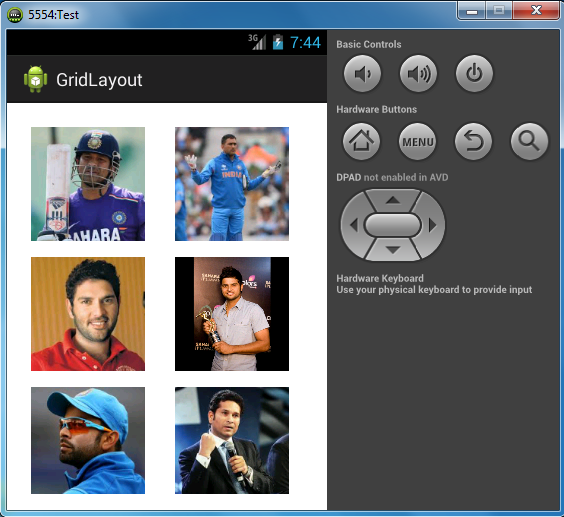
For example following is the content of activity_main.xml containing GridLayout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<GridView
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="2" >
</GridView>
</RelativeLayout>
Write this in your MainActivity's onCreate()
GridView grid = (GridView) findViewById(R.id.GridLayout1);
ImageAdapter ia = new ImageAdapter(this);
grid.setAdapter(ia);
ImageAdapter.java:
package com.example.gridlayout;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Integer[] mThumbIds = { R.drawable.p1, R.drawable.p2,
R.drawable.p3, R.drawable.p4,
R.drawable.p3, R.drawable.p4,
R.drawable.p5, R.drawable.p6,
R.drawable.p7, R.drawable.p8,
R.drawable.p7, R.drawable.p8,
R.drawable.p9, R.drawable.p10,
R.drawable.p11, R.drawable.p12 };
R.drawable.p11, R.drawable.p12 };
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return mThumbIds.length;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(130, 130));
imageView.setLayoutParams(new GridView.LayoutParams(130, 130));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
}
else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}



Comments
Post a Comment